
HTTPS provides more than just privacy
Identity, SEO, HTML5, and not having your content modified
July 12, 2021
HTTPS can provide identity, SEO, access to HTML5 powerful features and even keep network carriers from messing with your site's content. Read on for how.
0. Privacy!
You know this, but let's recap with a practical example:
Alice needs to send a message to Bob, privately. Someone - let's call them Malory - sets up a wifi access point in Alice's favorite cafe, Malory can happily reconstruct all the HTTP traffic between Alice and Bob. Malory runs
apt-get install driftneton her Linux laptop and enjoys a flat white while everyone else's HTTP browsing appears on her screen in realtime.
Except HTTPS traffic won't show up on Malory's screen: things encrypted with a website's public key can only be decrypted with the website's private key. Because the website's private key is (hopefully) only available to the website, Malory can't decrypt the traffic.
1. Ownership attestation
Making sure Alice is actually talking to Bob. There are different levels of validation: domain validated certificates prove control of a domain, but don't assert any particular entity controls the certificate - even if the domain is similar to a well known company.
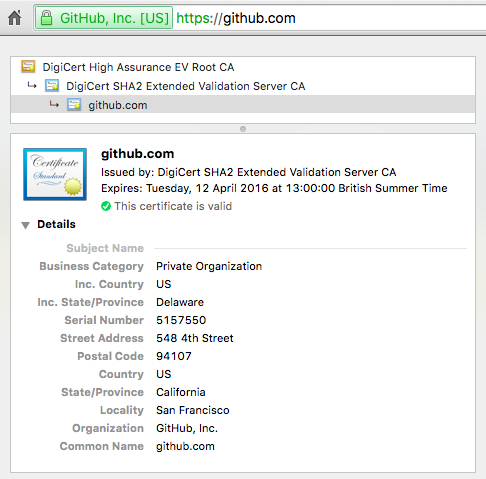
The EV certificates you see at banks, online wallets and other high trust websites check the company applying for the certificate is who they say they are, so you know whose key you're encrypting with. The browser displays the company name and where the company is registered, but you can check the full details inside the certificate:

2. Search engines use HTTPS as a ranking signal
Google use HTTPS as a ranking signal. You can and should check out their HTTPS best practices.
You'll need to set up HTTPS for your whole site rather than using something like a 'billing' subdomain. This also gives you flexibility to make previously static content interactive. Want to let users give you their contact details on a blog post? You've already set up HTTPS so you can do that securely.
3. Ability to use HTML5 'powerful features'
The W3C powerful features recommendation is making both Chrome and Firefox are now requiring HTTPS for high-disclosure features like:
- Geolocation
- Video and Microphone
- Device motion / orientation
- Fullscreen
- Pointer locking
- Encrypted Media Extensions (aka DRM)
This has already started in the current version of Canary, with geolocation being made HTTPS only since Chrome 50.
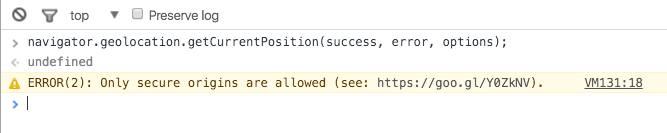
If you run Canary - and soon for all Chrome users - you'll need HTTPS for geolocation. Otherwise navigator.geolocation.getCurrentPosition() will fail with:

The remaining list of features being made HTTPS-only is here.
4. Not having your content modified by carriers
Carriers are awful:
- Comcast adds advertisements
- AT&T adds tracking
- Verizon adds tracking and sells access to advertisers
- T-Mobile re-encodes videos, degrading quality
- The Chinese government makes your users attack GitHub.
The only thing that's stopping them? HTTPS. If the carrier can't decrypt the packets passing through their network (because they don't have the site's private key) they can't inject their own content.
This is effective enough to the point where nefarious carriers have asked users to install configuration profiles to add the carrier's root certificates, which are used to modify and inspect what should be private traffic. Thankfully you have control over what your browser trusts.
5. Ability to send passwords in newer browsers
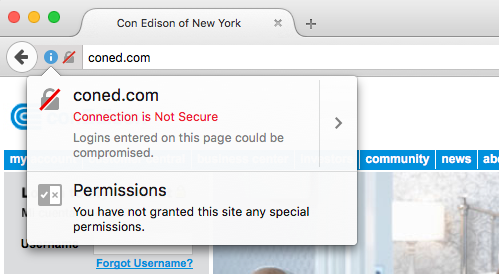
Current Firefox nightlies, and soon Firefox stable, add warnings to pages that use password type inputs without HTTPS. Here's what it looks like:

Conclusion
If you're not already considering HTTPS a standard part of your web app development cycle, you should be.
If you need a DV certificate, hit up Let's Encrypt or AWS Certificate Manager.